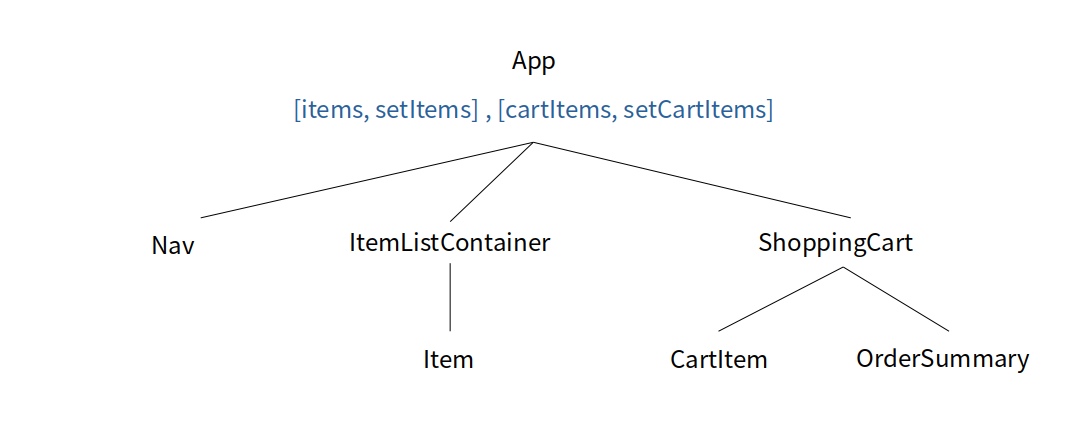
컴포넌트 구조

Bare minimum requirements
- react-router-dom을 이용해 Side Routing하는 방법 복습하기
- useState를 이용해 상태를 사용하는 방법을 학습
- 쇼핑몰 애플리케이션 주요 기능을 구현
→ [장바구니 담기] 버튼을 이용해 장바구니에 상품이 추가되도록 구현
→ 장바구니 내 [삭제] 버튼을 이용해 장바구니의 상품이 제거되도록 구현
→ 장바구니 내에서 각 아이템 개수를 변경할 수 있도록 구현
→ 장바구니의 상품 개수의 변동이 생길 때마다, 상단 내비게이션 바에 상품 개수가 업데이트되도록 구현
App.js
- 판매 물품 상태인 items와 장바구니 담겨진 물품 상태인 cartItem이 있음
- 하위 컴포넌트들로 내려준다
function App() {
//! 상태
const [items, setItems] = useState(initialState.items);
const [cartItems, setCartItems] = useState(initialState.cartItems);
return (
<Router>
<Nav count={cartItems.length} />
<Routes>
<Route path="/" element={<ItemListContainer items={items} cartItems={cartItems} setCartItems={setCartItems} />} />
<Route
path="/shoppingcart"
element={<ShoppingCart cartItems={cartItems} items={items} setCartItems={setCartItems} />}
/>
</Routes>
<img
id="logo_foot"
src={`${process.env.PUBLIC_URL}/codestates-logo.png`}
alt="logo_foot"
/>
</Router>
);
}
'💻 > [과제]' 카테고리의 다른 글
| [과제] github GraphQL API로 Live Data 받아오기 (0) | 2023.01.30 |
|---|---|
| [과제] React Hooks 적용하기 (0) | 2023.01.26 |
| [과제] React Custom Component (0) | 2022.12.22 |
| [과제] JSON.stringify (0) | 2022.12.16 |
| [과제] Tree UI (0) | 2022.12.16 |